
Shader-Effekte (Cineware-Oberflächen)
Diese Gruppe von Shadern befindet sich im Untermenü “Shader Effekte” des Textur-Popups im Oberflächenkanal:

Im Folgenden sind die Shader mit einer kurzen Beschreibung ihrer Parameter aufgeführt.
Umgebungsverdeckung (Cineware-Oberflächenkanal)
ChanLum, Volumenstreuung, Hintergrundbeleuchtung
Umgebungsverdeckung (Cineware-Oberflächenkanal)
Die Umgebungsverdeckung für Cineware ist an zwei Orten der Benutzeroberfläche vorhanden:
•In den Oberflächenmaterialien als Kanal-Shader (siehe Bildschirmfoto oben)
•In den Photorealistik-Einstellungen (detaillierte Ansicht) als für die gesamte Szene berechneter globaler Effekt
Siehe Umgebungsverdeckung (Cineware-Effekt).
Die verfügbaren Optionen sind an beiden Stellen gleich.
ChanLum, Volumenstreuung, Hintergrundbeleuchtung
Diese Shader betreffen alle das Sammeln von Licht. Manche Oberflächen verfügen über die Fähigkeit, Licht nach innen zu lenken, wo es sich dann verteilt (wie z. B. bei einer Wachskerze oder Milchglas).
Normalerweise kann Licht nur direkt auf eine Objektoberfläche scheinen. Das Licht kann beispielsweise nicht von der beleuchteten Rückseite eines Objekts zur Vorderseite weitergeleitet werden, die in einem schattierten Bereich liegt. Es sind mehrere Shader verfügbar, mit denen sich dieses Problem in jeweils spezifischer Weise lösen lässt.
Die Shader sollten in den Luminanzkanal geladen werden. In diesem Kanal kann die durch die entsprechenden Effekte erzeugte Helligkeit als Beleuchtungseffekt verwendet oder zur Helligkeit der Oberfläche hinzuaddiert werden.
ChanLum
ChanLum: Der ChanLum-Shader beobachtet aus einer festgelegten Entfernung außerhalb der Objektoberfläche die Umgebung um das Objekt und registriert die vorhandenen Lichtstrahlen. Dieses Licht wird dann verwendet, um die Oberfläche zu erhellen. Das Verfahren ist physikalisch betrachtet zwar nicht realistisch, aber oftmals ausreichend genau, um ein nicht zu tief in eine bestimmte Oberfläche eindringendes Licht zu simulieren.
Volumenstreuung
Dieser Shader lässt Licht in eine Oberfläche eindringen, wo es sich dann verteilt. Ist die vom Licht innerhalb des Objekts zurückgelegte Strecke kürzer als der festgelegte Wert, kann das Licht an einer anderen Stelle wieder austreten. Der Shader ist zur Verwendung bei von hinten beleuchteten Objekten gut geeignet.
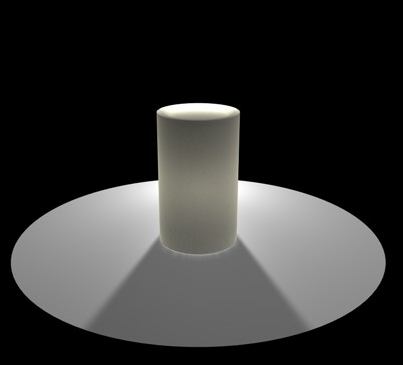
Die nachfolgende Abbildung zeigt eine Kerze, die lediglich durch ein Licht von oben beleuchtet wird, das die Flamme simuliert. Diese Lichtquelle kann nur die obere Fläche der Kerze erhellen.

Die nächste Abbildung zeigt die gleiche Szene mit einem ChanLum-Shader, der dem Luminanzkanal der Wachsoberfläche hinzugefügt wurde. Es ist erkennbar, wie das Licht nun über den oberen Kerzenrand hinausfließt und auch auf die Seiten wirkt. Zudem erscheint es, als würde das Kerzenlicht leicht durch den Rand hindurchtreten.

In der dritten Abbildung wurde dem Luminanzkanal außerdem ein Volumenstreuungs-Shader hinzugefügt. Das Licht wirkt nun auf einen Großteil der oberen Kerzenhälfte, bringt aber den Rand nicht besonders gut zur Geltung. Diese Art von Beleuchtungsszenario ist aufgrund des kleinen Winkels zwischen dem Betrachtungswinkel und den Lichtstrahlen für Volumenstreuung weniger geeignet.

In der letzten Abbildung ist der Betrachtungswinkel durch Positionieren der Lichtquelle hinter der Kerze vergrößert. Nun ist der Volumenstreuungs-Shader gut geeignet: Das Licht scheint dank der höheren Intensität tatsächlich durch die Kerze hindurch und wirkt wie gewünscht auf den oberen Rand.

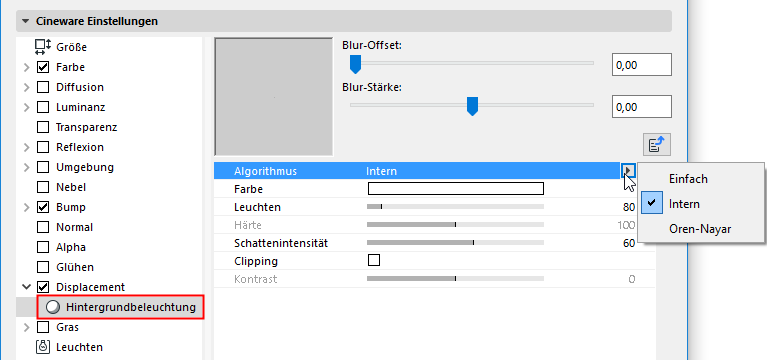
Hintergrundbeleuchtung
Damit können Sie Beleuchtung von einer Objektrückseite sammeln. Damit können Lichtdurchlässigkeitseffekte mit Hintergrundbeleuchtung wie bei Reispapier oder einem von der entgegengesetzten Seite beleuchteten dünnen Blatt einschließlich Schattierung erzeugt werden.

Algorithmus: Verwenden Sie diese Einstellung, um den Schattierungs-Algorithmus für die Hintergrundbeleuchtung zu definieren.
•Intern ist gleichbedeutend mit der allgemeinen Phong-Schattierung.
•Informationen zu Oren Nayar, finden Sie unter Modell.
•Einfach erzeugt keine Schattierung, sodass alle Objekte mit Hintergrundbeleuchtung gleichmäßig hell gerendert werden. Dies eignet sich besonders gut bei besonders dünnen Oberflächen wie beispielsweise Blättern, Grashalmen etc.

Der Verzerrer-Shader nimmt den Wert eines Eingangskanals und verzerrt ihn mit dem Wert eines anderen Texturkanals.

Typ: Hiermit wird der Algorithmus festgelegt, der zur Verzerrung verwendet werden soll.
–Direktional: Der Wert des Verzerrungskanals wird mit der Samplekoordinate der Textur addiert.
–Bidirektional: Liegt der Wert des Verzerrungskanals zwischen 50% und 100%, wird er mit der Samplekoordinate der Textur addiert. Liegt er zwischen 0% und 50%, wird er subtrahiert.
–Flussfeld: Der Verzerrungswert wird durch Auswerten der Flussrichtung der Verzerrungstextur bestimmt. Der Flussrichtungsvektor wird dann zum Verschieben der Samplekoordinate der Textur verwendet.
Herumwickeln: Mit dieser Funktion wird gesteuert, wie Texturteile behandelt werden sollen, die nach dem Verzerren außerhalb der UV-Map liegen. Sie können ignoriert (Kein), wiederholt (Zyklen), abgeschnitten (Abschneiden) oder gespiegelt (Nahtlos) werden.
Stärke: Hiermit wird die globale Verzerrungsstärke festgelegt. 100% bedeutet Verzerrungswerte von 0 bis 1 bei UV und 0 bis 10 bei 3D.
X/Y/Z: X ist die Verzerrungsstärke für U bei 2D und X bei 3D. Y ist die Verzerrungsstärke für V bei 2D und Y bei 3D. Z ist die Verzerrungsstärke für Z bei 3D.
Delta: Delta ist ein Skalierungsfaktor für das Textursampling zum Auswerten von Neigung für den Bump-Kanal. Damit können Sie ein sehr scharfes Relief mit hohem Detailgrad erzeugen, wie es mit dem Standard-Bump-Delta nicht erzielt werden kann.
Flussschritt: Hiermit wird die relative Schrittweite für das Auswerten der Flussrichtung beim Verzerrungstyp Flussfeld festgelegt.
Textur: Hier wird das Ausgangsbild oder der Ausgangs-Shader für die Verzerrung mit der Verzerrertextur festgelegt. Es kann jedes beliebige Bild oder jeder beliebige Kanal-Shader für Cineware ausgewählt und verzerrt werden.
Verzerrung: Mit der hier festgelegten Textur wird die zuvor ausgewählte Textur (siehe oben) verzerrt. Der Wert des Verzerrerbilds oder -Shaders wird im Verzerrungsalgorithmus zum Verschieben des Textursamplings verwendet.
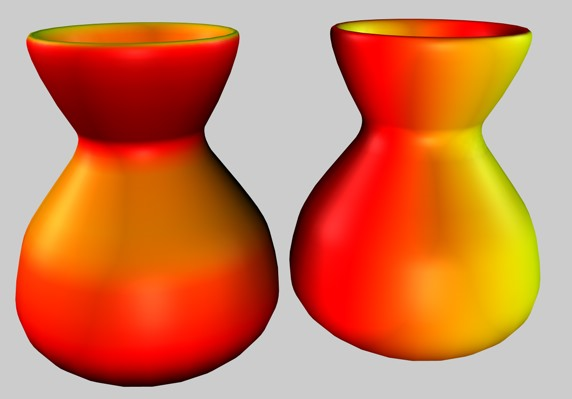
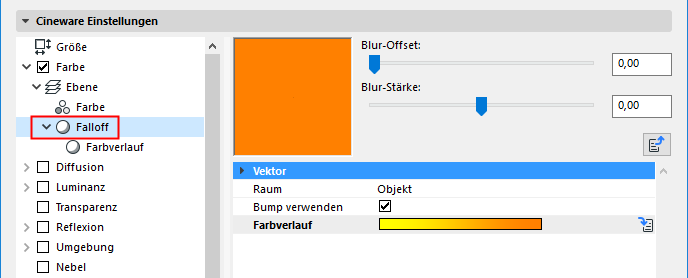
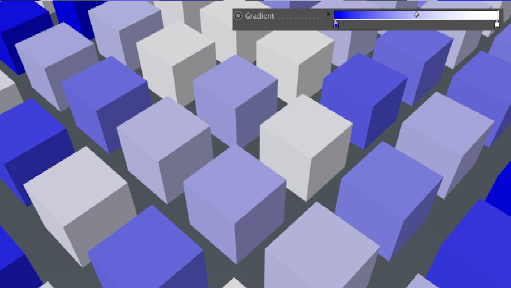
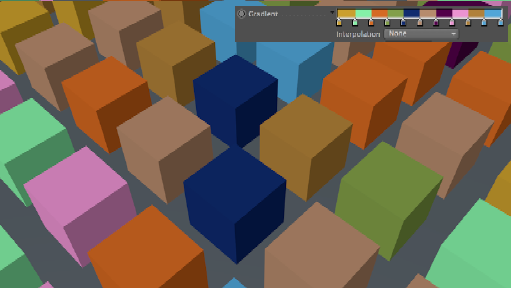
Der Falloff-Shader berechnet den Falloff zwischen einem benutzerdefinierten Vektor und der Oberflächennormalen. Ist der Vektor mit der Oberflächennormalen identisch, lautet der Wert 1. Zeigt er in die entgegengesetzte Richtung, lautet der Wert 0. Für den Wert wird dann ein neues Mapping mithilfe eines Farbverlaufs ausgeführt.

Unterschiedliche Vektoren bei identischen Shader-Einstellungen

Vektor [XYZ]: Hiermit wird der Ausgangsvektor für den Falloff im 3D-Raum definiert.
Raum: Hiermit wird der Raum festgelegt, in dem der Falloff berechnet werden soll.
•Objekt: Der Vektor wird in Objektkoordinaten angegeben und der Falloff wird durch die Objektausrichtung beeinflusst (und durch die Ausrichtung der Texturachse). Auf diese Weise bleibt der Falloff beim Ändern der Objektdrehung immer mit dem Objekt verbunden.
•Welt: Der Vektor wird in Weltkoordinaten angegeben und nicht durch die Objektausrichtung beeinflusst. Hierbei handelt es sich um die gebräuchlichste Einstellung, da das Objekt bewegt werden kann und die Ausrichtung des Falloffs konstant bleibt.
•Kamera: Der Vektor wird in Koordinaten relativ zur Kameraausrichtung angegeben. Auf diese Weise bleibt, unabhängig von der Kamera- oder Objektausrichtung, oben immer oben (z. B. in der Kamerasicht).
Bump verwenden: Ist diese Option aktiviert, wird die Bump-Normale zur Berechnung des Falloffs herangezogen. Ist die Option deaktiviert, wird die Bump-Normale ignoriert.
Farbverlauf: Hier wird der Farbverlauf festgelegt, der vom Falloff-Shader für das neue Mapping des Werts verwendet werden soll.
Der Lumas-Shader ist ein Beleuchtungs-Shader mit drei Glanzlichtern, mit dem insbesondere die anisotropen Kratzer simuliert werden können, durch die oftmals gestreckte Glanzlichter entstehen.
Ein anisotroper Effekt ist die durch kleine, unscheinbare Kratzer verursachte Spiegelung einer Oberfläche. Dieser Effekt kann häufig in Form von konzentrischen Kratzern auf älteren Metalloberflächen beobachtet werden.

Der Lumas-Shader ist in Verbindung mit dem Fusions-Shader und weiteren Kanal-Shadern oder Bildern nützlich.

•Aktiv
•Farbe: Hiermit wird die diffuse Basisfarbe der Oberfläche festgelegt.
•Algorithmus: Hier wird das Beleuchtungsmodell angegeben, das vom Lumas-Shader verwendet werden soll.
–Intern ist das Standard-Lambert-Modell.
–Oren Nayar ist ein Modell mit einer Rauheitsvariablen, mit deren Hilfe der Benutzer von einfachen Oberflächen (Rauheit 0, identisch mit dem Lambert-Modell) bis hin zu komplexen rauen Oberflächen (Rauheit 1+, matte Oberfläche wie z. B. Leinen oder Schmutz) gehen kann.
•Härte: Hiermit wird die Rauheit des Oren-Nayar-Beleuchtungsmodells festgelegt. 0% bedeutet keine Rauheit, 100% oder höher starke Rauheit. Es ist empfehlenswert, mit diesem Parameter zu experimentieren, damit Sie seine Auswirkung vollständig verstehen. Die Option ist nur verfügbar, wenn unter Algorithmus das Oren-Nayar-Modell ausgewählt ist.
•Beleuchtung: Hiermit wird die Farbe angepasst, um eine Abschwächung in der Beleuchtung der Oberfläche zu erzeugen (dies bedeutet einfach, die Farbe wird dunkler, wenn der Wert nahe 0% liegt, und heller, wenn der Wert näher an 100% oder darüber liegt).
Wenn Sie den Oren-Nayar-Beleuchtungsalgorithmus verwenden, ist es ggf. sinnvoll, die Beleuchtung um etwa 10 bis 20% zu erhöhen, da das Rendering gewöhnlich dunkler ausfällt. Geeignete Werte liegen zwischen 0 und 200%.
•Kontrast: Hiermit wird der Kontrast für das Ergebnis der Farbe festgelegt. Ein Wert von 0% hat keine Auswirkung. Ein Wert zwischen 0 und 100% erzeugt einen Standardkontrast. Ein Wert von über 100% verursacht einen umbrechenden Kontrast (Werte über 100% werden wieder zu 0% umgebrochen). Negative Werte ermöglichen einen inversen Kontrast zur Simulation von scheinbar leuchtenden Oberflächen wie z. B. Silber. Geeignete Werte liegen zwischen -500 und 500%.
Glanzlichteinstellungen (Lumas-Shader)
Die im Reflexionskanal gesteuerten Glanzlichter werden der Oberflächenfarbe hinzugefügt. Alle drei Glanzlichter verfügen über die gleichen, nachfolgend beschriebenen Parameter.
•Aktiv: Mit diesem Kontrollkästchen können Sie die Glanzlichter einzeln aktivieren oder deaktivieren.
•Farbe: Hiermit wird die Basisglanzfarbe für die Glanzlichtkomponente festgelegt.
•Intensität: Hiermit wird die Farbe angepasst, um eine Abschwächung in der Glanzlichtreflexion der Oberfläche zu erzeugen (dies bedeutet einfach, die Farbe wird dunkler, wenn der Wert nahe 0% liegt, und heller, wenn der Wert näher an 100% oder darüber liegt). Der geeignete Bereich liegt zwischen 0 und 1.000%.
•Größe: Hiermit wird die Größe der Glanzlichtreflexion festgelegt. Der geeignete Wertebereich liegt zwischen 0,001 und 200%.
•Kontrast: Hiermit wird der Kontrast für das Ergebnis der Glanzlicht-Samplefarbe festgelegt. Es wird eine Standardkontrastfunktion angewendet. Geeignete Werte liegen zwischen 0 und 100%.
•Überstrahlung: Dieser Wert wirkt in Verbindung mit der Intensität. Anhand der Abnahme in Richtung des Rands (Multiplikation mit dem Wert Abnahme) wird die Intensität der Glanzlichtreflexion geändert. Damit kann der Oberfläche ein greller Schein verliehen werden, wenn ein Licht stärker an einem Rand reflektiert, oder es werden Glanzlichteffekte zur Verringerung der Glanzlichtreflexion hinzugefügt, wenn durch ein Licht eine Reflexion näher am Rand verursacht wird. Geeignete Werte liegen zwischen 0 und 200%.
•Abnahme: Hiermit wird die Abnahme von der Objektmitte zum Rand variiert, um die Intensität der Überstrahlung zu beeinflussen. Bei niedrigeren Werten spiegelt die Glanzlichtreflexion stärker den Wert Intensität wider. Bei höheren Werten wird für die Oberfläche der Wert Überstrahlung stärker verwendet. Es ist empfehlenswert, mit diesem Parameter zu experimentieren, damit Sie seine Auswirkung vollständig verstehen.
Anisotropie (Aktiv): Anisotropie ist die Eigenschaft der Richtungsabhängigkeit (im Gegensatz zur Isotropie, die identische Eigenschaften in jeder Richtung impliziert).
Projektion: Mit dem Projektionstyp wird die anamorphe (disproportionale) Skalierung der Glanzlichter festgelegt. Es kann außerdem die Richtung der Kratzer für die Reflexions- bzw. Umgebungsfaltungsgruppe definiert werden.
–Planar: flache planare XY-Projektion
–AutoPlanar: automatische Projektion auf eine Ebene parallel zur aktuellen Normalen
–Shrink Wrap: sphärische Projektion zur Skalierung der Richtung, Verwendung eines separaten Algorithmus zur Projektion der Kratzer
–Radial AutoPlanar: automatische Projektion auf eine Ebene parallel zur aktuellen Normalen
–Radiales Muster AutoPlanar: Erzeugung eines radialen Kratzmusters mit mehreren Ausgangspunkten parallel zur aktuellen Normalen
–Radial Planar: Erzeugung eines radialen Kratzmusters mit Ausgangspunkt in der Mitte einer Ebene parallel zur aktuellen Normalen
–Radiales Muster Planar: Erzeugung eines radialen Kratzmusters mit mehreren Ausgangspunkten parallel zur aktuellen Normalen
Projektionsgröße: Hiermit werden die Kratzeralgorithmen skaliert, die über ein tatsächliches Muster verfügen. Radiales Muster ist als einziger aktueller Algorithmus dieses Typs von der Projektionsgröße betroffen.
X Härte / Y Härte: Hiermit werden die Glanzlichter in der X- und Y-Richtung skaliert, die durch den Algorithmus zur Projektion der Kratzer definiert werden. Der geeignete Bereich liegt zwischen 0,1 und 10.000%. Sind X Härte und Y Härte identisch, wird der interne Standardalgorithmus für Glanzlicht verwendet.
Glanzlicht 1 / Glanzlicht 2 / Glanzlicht 3: Mit diesen Kontrollkästchen wird festgelegt, auf welche Glanzlichtkanäle sich die anisotropen Kratzer auswirken sollen.
Amplitude: Hiermit wird der Effekt der Kratzer für die Glanzlichter skaliert. Je höher der Wert ist, desto zerkratzter erscheinen die Lichter. Der geeignete Bereich liegt zwischen 0 und 100%.
Größe: Hiermit wird das Kratzmuster selbst skaliert. Der Wert gilt für alle Kratzeralgorithmen.
Länge: Hiermit wird die Länge der Kratzer im Bereich des Kratzmusters festgelegt. Für glattere Oberflächen sind größere Kratzerlängen und für rauere Oberflächen niedrigere Werte geeignet. Der geeignete Bereich liegt zwischen 1 und 1.000%.
Abnahme: Hiermit wird der Detailgrad der Kratzer basierend auf den Samples sowie dem Winkel und der Entfernung zur Kamera skaliert. Je höher der Wert ist, desto größer ist die Abnahme und desto schwächer erscheinen die Kratzer (geeigneter für Animationen). Je niedriger der Wert ist, desto höher ist ihr Detailgrad (geeigneter für Standbilder). Der geeignete Bereich liegt zwischen 0 und 1.000%.
Dieser Shader färbt ein Objekt basierend auf der Richtung seiner Oberflächennormalen. Oberflächen, deren Normalen in Richtung des Renderstrahls zeigen, nehmen Farbe 1 an. Die anderen Oberflächen erhalten Farbe 2.

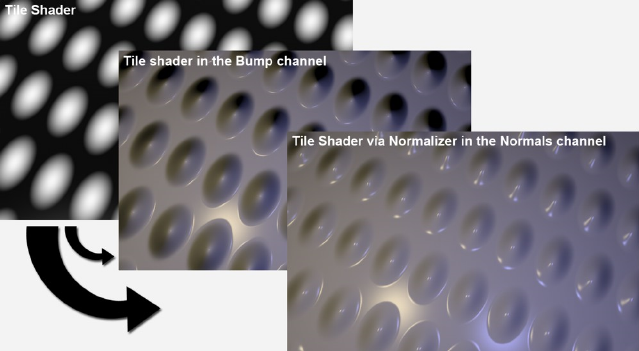
Mithilfe des Normalizer-Shaders (platziert im Normalkanal) können Sie einfache, üblicherweise in Bump-Maps verwendete Texturen im Normalkanal verwenden. Der Normalizer-Shader wertet zur Ermittlung der Lage von Kanten die Kontraste aus und berechnet anhand dieser Informationen eine Normal-Map.
Zur Erinnerung: Die Funktionsweise von Normal- und Bump-Maps ist im Prinzip identisch. In RGB-Bildern codierte Informationen beeinflussen beim Rendern die (geometrischen) Oberflächennormalen eines Objekts, sodass eine detaillierte Struktur vorgetäuscht wird. Anders als bei Bump-Maps kann bei Normal-Maps auch die Richtung der Normalen “geändert” werden, wodurch realistische Effekte erzeugt werden können (siehe das Glanzlicht auf den Noppen in der nachfolgenden Abbildung).

Die links abgebildete Textur wurde einmal im Bump-Kanal und einmal im Normalkanal platziert
Der Pixel-Shader erzeugt eine pixelartige Verteilung einer Textur.
Angenommen Sie möchten eine Textur, die aus kleinen Bereichen derselben Farbe besteht, auf eine Oberfläche projizieren (z. B. ein TFT-Bildschirm). Sie möchten dabei sicher auch, dass die einzelnen Pixel auch aus der Nähe betrachtet gut aussehen. An dieser Stelle erfüllt der Pixel-Shader seine Funktion: Er erzeugt eine passende “Pixelgrobkörnigkeit”, ohne dass die Originaltextur geändert werden muss.
![]()
Rechts oben: mit Pixel-Shader; rechts unten: ohne Pixel-Shader
Anmerkung: Der Pixel-Shader kann nur mit 2D-Shadern und -Texturen verwendet werden. Wird beispielsweise ein Noise-Shader verwendet, muss die Option Raum auf UV (2D) festgelegt sein.
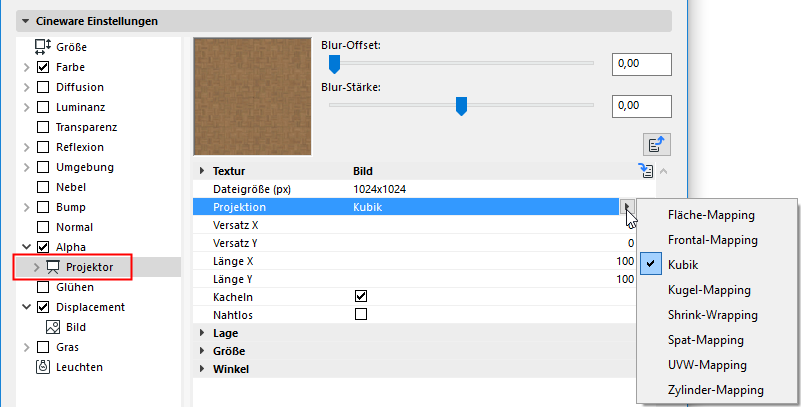
Mit dem Projektor-Shader können Sie die Projektion eines Shaders oder Bildes ändern. Dies ist hilfreich, um unterschiedliche Mappings in separaten Kanälen einer Oberfläche zu verwenden, insbesondere in Verbindung mit anderen Shadern wie z. B. Fusion. Beachten Sie, dass mit dem Projektor-Shader keine 3D-Shader verwendet werden können.


Textur: Hier wird das Ausgangsbild oder der Ausgangs-Shader für die Projektion festgelegt. Es kann jedes beliebige Bild oder jeder beliebige 2D-Kanal-Shader für Cineware ausgewählt und projiziert werden.
Projektionstypen:
•Kugel-Mapping
•Zylindrisch
•Fläche-Mapping, Kubik
•Frontal-Mapping
•Shrink-Wrapping
•Räumlich
•UVW-Mapping
Versatz X / Versatz Y: Versatz der 2D-Textur in UV.
Länge X / Länge Y: Skalierung der 2D-Textur in UV.
Kacheln X / Kacheln Y: Anordnung der 2D-Texturkacheln in UV.
Kacheln: Ist diese Option aktiviert, werden die 2D-Texturkacheln so oft in UV nebeneinander angeordnet, wie es durch die Parameter Kacheln X und Kacheln Y vorgegeben ist.
Nahtlos: Ist die Option Kacheln aktiviert, werden durch Aktivieren dieser Option die Kacheln gespiegelt, sodass sie nahtlos angeordnet werden.
Lage (X/Y/Z): Versatz des 3D-Texturenbereichs.
Größe: Skalierung des 3D-Texturenbereichs.
Winkel (Heading/Pitch/Bank): Ausrichtung des 3D-Texturenbereichs.
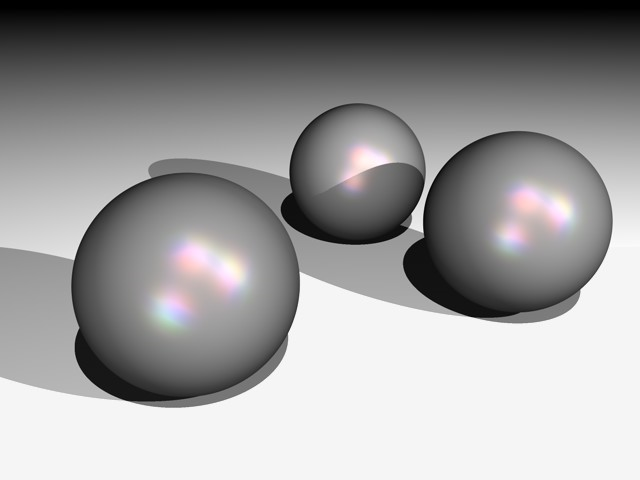
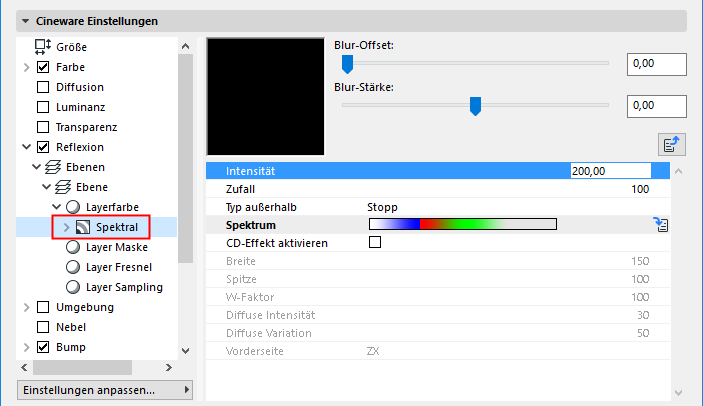
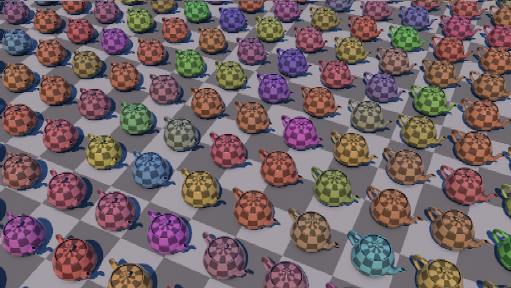
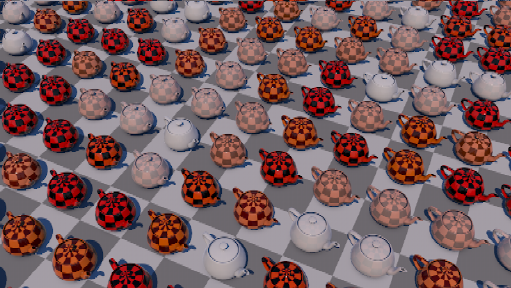
Der Spektral-Shader ist optimal für prismatische oder regenbogenfarbene Effekte geeignet, wie sie z. B. bei glänzenden Perlen auftreten.

Bei der Berechnung des Effekts werden die Kameraperspektive und der Winkel zwischen Lichtquelle und Oberfläche berücksichtigt. Im Allgemeinen sollte der Spektral-Shader hauptsächlich in einer Glanzlicht-Schicht (unter Ebene: Farbe) im Reflexionskanal verwendet werden.

Intensität: Hiermit wird die Gesamthelligkeit der farbigen Reflexe gesteuert. Bei einem Wert von 0 tritt kein Effekt auf. Ein höherer Wert führt zu helleren Reflexen.
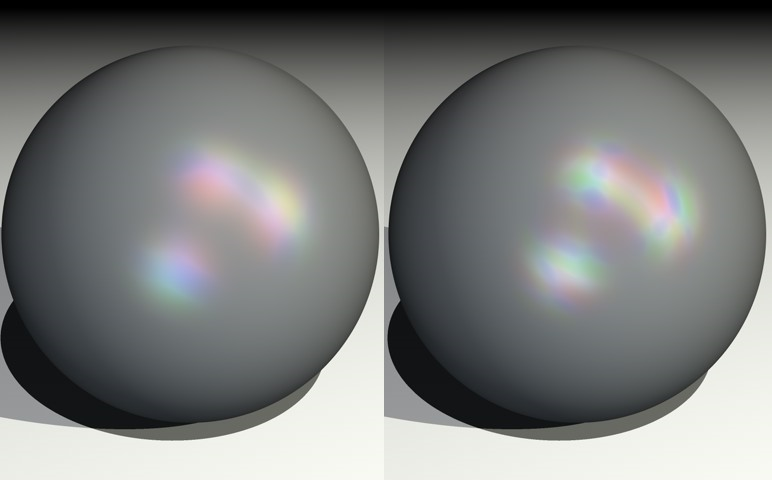
Variation: Mit diesem Wert wird festgelegt, wie oft der Farbverlauf innerhalb des definierten Bereichs wiederholt werden soll.

Links: Variation mit dem Wert 1, rechts: Variation mit dem Wert 2
Typ außerhalb: Mit dieser Option wird in Verbindung mit dem Parameter Variation gesteuert, ob und in welcher Weise der Farbverlauf wiederholt werden soll. Experimentieren Sie mit den Modi Stopp, Spiegeln und Kacheln, damit der Effekt sichtbar wird.
•Im Modus Stopp wird der Farbverlauf nur einmal angewendet. Die letzte Farbe wird für Flächen verwendet, die außerhalb des Bereichs liegen.
•Im Modus Spiegeln wird der Farbverlauf beim Wiederholen gespiegelt, um Säume zu vermeiden.
•Im Modus Kacheln wird der Farbverlauf entsprechend dem Wert unter Variation wiederholt.
Spektrum: Mit dem Farbverlauf unter Spektrum werden die Farben für die spektralen Reflexe festgelegt.
CD-Effekt aktivieren: Ist diese Option aktiviert, wird der Shader für zylindrische Oberflächen optimiert. Hierdurch wird das Rendern keilförmiger, prismatischer Farbeffekte ermöglicht, wie sie bei CD-Oberflächen auftreten.
Breite: Mit der Breite wird festgelegt, wie stark sich der Farbverlauf ausbreitet.

Links: höhere Breite, rechts: geringere Breite
Spitze: Normalerweise ist das Farbspektrum des Regenbogens nur dann vollständig sichtbar, wenn der Winkel zwischen Lichtquelle und Kamera eine gerade Linie bildet. Durch Erhöhen des Werts Spitze können Sie ein größeres Farbspektrum erzeugen.
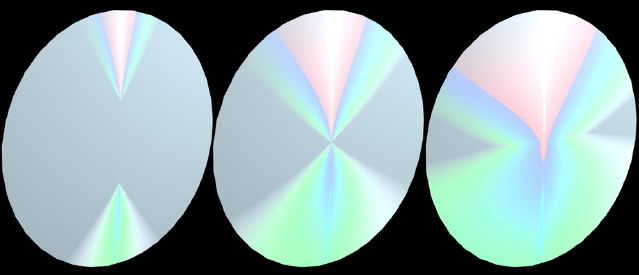
W-Faktor: Mit diesem Wert wird der Startpunkt des prismatischen Effekts ausgehend von der Oberflächenmitte festgelegt. Bei einem Wert von 1 beginnt der Farbverlauf genau in der Mitte. Bei Werten über 1 wird er von der Mitte nach außen versetzt und bei Werten unter 1 weiter in Richtung der Mitte verschoben.

W-Faktor mit den Werten 1.5 (links), 1 (Mitte) und 0.7 (rechts)
Diffuse Intensität: Mit diesem Wert wird die Intensität des spektralen Effekts gesteuert. Ein Erhöhen des Werts führt zur Übertreibung der Farben.
Diffuse Variation: Mit dieser Option wird der spektrale Effekt durch Einbringen zufälliger Farben aus dem Farbverlauf gestreut.

Diffuse Variation mit niedrigerem und höherem Wert
Vorderseite: Hiermit wird festgelegt, in welcher Weise der spektrale Farbverlauf in Bezug zum Objektkoordinatensystem auf die Oberfläche projiziert werden soll. Wenn der CD-Effekt nicht unmittelbar sichtbar ist, müssen Sie wahrscheinlich diesen Parameter anpassen.
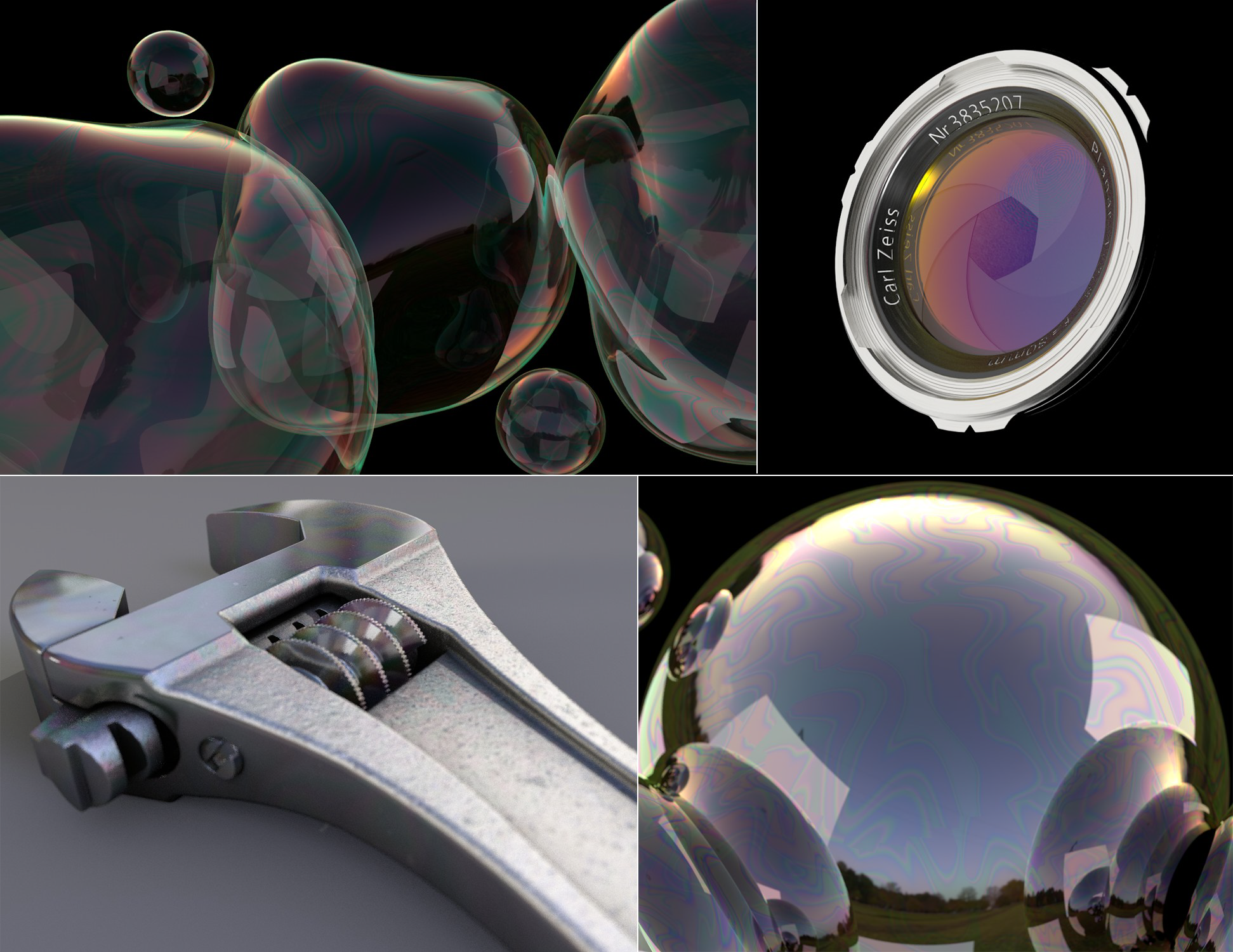
Verwenden Sie diesen Shader zum Simulieren eines speziellen physikalischen Effekts, der als “Dünnfilm” oder “Interferenz”-Effekt bezeichnet wird. Dieser Effekt tritt bei sehr dünnen transparenten Oberflächen auf - beispielsweise wenn alle Spektralfarben in Oberflächen von Seifenblasen, auf einem Ölfilm oder in Perlmutt schimmern.

Zum Rendern realistisch aussehender Ergebnisse müssen Sie für eine realistische Beleuchtung sorgen (z. B. durch Verwendung eines physikalischen Himmels oder durch Leuchtreflektoren).
Der Dünnfilm-Shader funktioniert nur korrekt, wenn er in das Texturfeld eines Reflexionskanals (vorzugsweise in einer Beckmann- oder GGX-Ebene) im Menü "Ebenenfarbe" des Kanals geladen wird. Glanz-Ebenen sollten deaktiviert werden.
Tipps:
–Für Seifenblasen sollten der Transparenz-Kanal und sein Additiv immer aktiviert sein.
–Vergewissern Sie sich, dass geeignete reflektierende Objekte verwendet werden; HDRI-Texturen können auf ein Himmels-Objekt angewendet werden oder es können Ebenen mit Leuchtmaterial verwendet werden.
–Dieser Effekt kann auch mit Materialien wie Leder, Gummi und Metall verwendet werden.

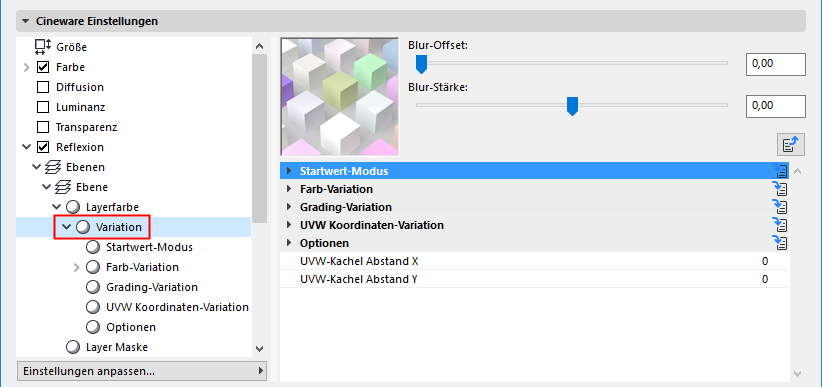
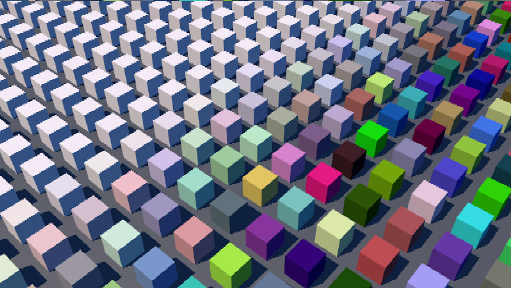
Der Variation-Shader ermöglicht ein einfaches Erzeugen von “Zufälligkeit” In Ihrer Szene.
Der Effekt kann auf eine Reihe von Situationen angewendet werden:
•Schotter: Der Variation Shader stellt sicher, dass alle Steine unterschiedlich aussehen.
•Blattwerk sieht natürlicher aus, wenn alle Blätter feine Variationen haben.
•Richten Sie den Variation Shader für ein einzelnes Autolackmaterial ein und wenden Sie es auf alle Autos auf einem Parkplatz an - der Shader gibt jedem Auto automatisch eine individuelle Lackierung.
•Rendern Sie Bücher in einem Regal: Wenden Sie den Variation Shader auf das Material des Bucheinbands an; damit erzielen Sie mit minimalem Aufwand für alle Bücher ein etwas anderes Aussehen.
Der Variation Shader wurde für reguläre Objekte und hierarchische Werkzeuge entwickelt (Fassade, Treppe, Geländer). Im Allgemeinen funktioniert der Effekt am besten für Objekte, bei denen gewisse Variationen erzielt werden sollen und bei denen es sich nicht lohnt, manuell aufwendig individuelle Texturen zu erzeugen.
Der Variation Shader funktioniert durch Erzeugen von Zufallszahlen basierend auf einem Startwert, der beim Rendern automatisch erzeugt wird. Die Eigenschaften der Eingabetextur werden anschließend auf der Basis der Zufallszahlen mit einer vom Nutzer vorgegebenen Intensität moduliert. Die Effekte können fein, aber auch sehr auffällig sein.
Der Shader ist nicht auf die Verwendung bei der Farbe begrenzt; interessante Effekte lassen sich auch durch Verwendung des Variation Shader mit Bump-Maps erzielen.
Er ermöglicht auch das Festlegen von Startwerten auf der Basis der Polygonflächen-ID; dadurch eignet er sich ideal für die Arbeit mit dichten Freiflächen wie Blattwerk, ohne dass die Blätter in separate Objekte gesplittet werden müssen.
Startwert-Modus
Der Startwert-Modus steuert, auf welchem Datentyp die Zufallszahlen basieren. Abhängig von Ihrer Auswahl des Startwert-Modus können Sie verschiedene Arten von Effekten erzielen.
Begrenzung: Beachten Sie, dass durch Hinzufügen oder Entfernen von Objekten zu bzw. aus der Szene die Startwerte verändert werden können. Dies kann beim Rendern von Filmsequenzen ein Problem darstellen, da die Variation sich anscheinend von Rahmen zu Rahmen ändert.

•Startwert: Der Startwert steuert, wie Zufallszahlen erzeugt werden. Verändern Sie diesen Wert, um das Erzeugen von Zufallszahlen zu beeinflussen, wenn Sie mit der erzeugten Variation nicht zufrieden sind.
•Objekt-Variation
–Deaktiviert: Es werden keine Variationen vorgenommen für unterschiedliche Objekte, auf die der gleiche Variation Shader angewendet wurde.
–Objekthierarchie: Wenn der Variation Shader auf ein Objekt angewendet wird, das Teil einer Hierarchie ist: In diesem Modus wird die gleiche Farbe auf alle untergeordneten Objekte angewendet, d. h. diese werden nicht variiert. Eine Variation erfolgt nur für die ganze Hierarchie.
–Objekte: Alle Objekte, denen ein Shader zugewiesen wurde (einschließlich der Objekte in untergeordneten Hierarchien), werden variiert (sofern dies nicht durch eine der folgenden Einstellungen verhindert wird).
–Übergeordnet: Es wird keine Variation auf Objekte der gleichen Hierarchiestufe und mit dem gleichen Variation Shader vorgenommen, wenn diese das gleiche übergeordnete Objekt haben. Untergeordnete Objekte werden ebenfalls nicht variiert.
•Polygon-Variation
–Polygone: Die Textur wird für jedes Polygon variiert.

–Polygon-Schritt: Es kann vorkommen, dass beispielsweise die Blätter eines Baums mit einer großen Anzahl zusammenhängender Polygongruppen erzeugt werden. Ein Blatt kann beispielsweise aus 6 Polygonen bestehen (damit es sich biegen kann) und es wird für einen einzigen Baum eventuell Hunderte Male dupliziert. Wenn die Variation innerhalb einer 6-Polygon-Gruppe konstant sein, jedoch für andere 6-Polygon-Gruppen variieren soll, definieren Sie die Anzahl der Polygone für das Blatt (in diesem Fall 6), und die Variation erfolgt in Schritten zu 6 Polygonen. Wenn jedoch ein einzelnes Blatt eine andere Polygonanzahl hat, funktioniert dies nicht korrekt! Stellen Sie diesen Wert auf 1 ein, um Variationen für jedes Polygon zu erzeugen.
–Deaktiviert: Polygone erhalten keine unterschiedlichen Variationen.
•Wahrscheinlichkeit: Steuert, wie wahrscheinlich es ist, dass der Shader Variationen für ein bestimmtes Objekt anwendet. Bei 100% werden alle Objekte variiert. Bei 50% werden Variationen nur auf (ungefähr) die Hälfte der Objekte angewendet. Wenn der Shader entscheidet, keine Variation anzuwenden, so wird die Eingabetextur unverändert gelassen.

•Globale Maske: Steuert den Gesamteffekt der Variation auf der Basis der Eingabetextur.

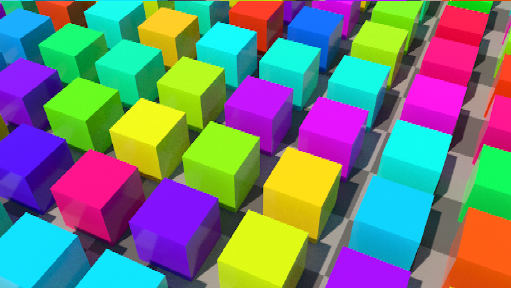
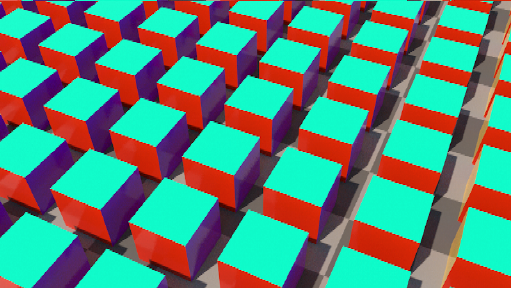
Farb-Variation
Diese Einstellungen legen fest, welche Texturen verwendet werden sollen und welche Farben nach dem Zufallsprinzip damit kombiniert werden sollen.
•Shader
–Aktiv
–Wahrscheinlichkeit
–Textur: Dies ist die Haupt-Eingabe. Schließen Sie hier einen Shader oder eine Textur an.

•Sekundäre Textur. Als Beispiel könnten Sie hier die Textur eines toten Blatts einführen, um einen ansonsten eher langweilig aussehenden Baum interessanter zu gestalten.
–Sekundäre Textur Überblendung. Steuert die maximale Intensität, mit der die sekundäre Textur angewendet wird. Dieser Wert wird auf der Basis des Startwertes per Zufall ermittelt.
–Sekundärer Texturmodus: Wählen Sie den Blendenmodus aus, mit dem die Textur angewendet wird.
•Farbverlauf: Definieren Sie einen Farbverlauf, aus dem Zufallsfarben ausgewählt und mit dem Farbmodus unten angewendet werden.

–Farbverlauf-Überblendung: Steuert die maximale Intensität, mit der die Farbe des Farbverlaufs angewendet wird. Dieser Wert wird auf der Basis des Startwertes per Zufall ermittelt.
–Farbverlauf-Modus: Wählen Sie den Blendenmodus aus, mit dem der Farbverlauf angewendet wird.
Anmerkung: Im Modus “Ersetzen” hat die Texturblende keine Auswirkung; die Textur wird mit einer Opazität von 100% angewendet. Dies kann in Verbindung mit dem Wahrscheinlichkeits-Parameter hilfreich sein.

–Zufallsfarbe: Erzeugt eine Zufallsfarbe und verblendet sie mit der Eingabetextur bis zu dem angegebenen Wert.

–Zufallsfarben-Modus: Wählen Sie den Blendenmodus aus, mit dem die Textur angewendet wird.
Grading-Variation
Die Optionen für das Farb-Grading funktionieren in ähnlicher Weise: Die Werte steuern den maximalen Versatz der Grading-Parameter. Beispiel: Mit einem Wert von 0,5 auf dem Kontrastregler passt der Shader den Kontrast auf Zufallsbasis zwischen -0,5 und 0,5 an.
•Kontrast: Fügt Kontraste zufällig hinzu bzw. entfernt sie bis zum angegebenen Wert.

•Gamma: Variiert die Gamma-Einstellung zufällig bis zum angegebenen Wert.
•Invertieren: Invertiert die Eingabetextur zufällig bis zum angegebenen Wert.

•Farbton: Verschiebt den Farbton zufällig bis zum angegebenen Wert. Verwenden Sie niedrige Werte, um natürlich aussehende Farbvariationen zu erstellen. Höhere Werte sorgen für sehr kräftige Farb-Effekte.
•Sättigung: Vergrößert oder verkleinert die Farbsättigung zufällig bis zum angegebenen Wert. Verwendet wie bei dem Farbton-Parameter niedrige Werte zum Erstellen natürlicherer Effekte.

•Helligkeit: Vergrößert oder verkleinert die Farbhelligkeit zufällig bis zu dem angegebenen Wert.
UVW Koordinaten-Variation
Der Variation Shader kann nicht nur Farben mischen, sondern auch UVW-Koordinaten verschieben und drehen. Dies funktioniert am besten mit Kachel-Texturen.

•UVW-Verschiebung: Diese Einstellungen definieren die maximale zufällige Verschiebung der UVW-Koordinaten nach links/rechts oder oben/unten.
–UVW Spiegeln X/Y: Diese Optionen können zum zufälligen vertikalen und/oder horizontalen Spiegeln von UVW-Koordinaten verwendet werden. Die zufällige Spiegelung erfolgt vor einer zufälligen Rotation, die mit einer der beiden folgenden Optionen definiert wird.
–UVW drehen: Dieser Wert definiert die maximale zufällige Rotation (standardmäßig: 100% = 360°) in jeder Richtung für die UV-Koordinaten (Rotationszentrum U, V: 0.5, 0.5, d. h. Mittelpunkt der UV-Kachel. Abhängig von der nächsten Einstellung wird die hier berechnete Rotation dann auf einen festen abgestuften Wert eingestellt.
–UVW Stufen-Rotation: Legen Sie hier fest, ob die UVW-Koordinaten stufenlos gedreht werden sollen (0 Grad) oder in Schritten zu 45, 90 oder 180 Grad. Dies ist abhängig vom UVW-Rotationswert: eine gleichmäßige Verteilung der Schritte wird nur mit einem Wert von 100% erzielt.
•UVW Maßstab: Verwenden Sie diese Werte für einen zufälligen Maßstab der UVW-Koordinaten. Die hier eingegebenen Werte legen die Grenzen in der positiven und negativen Richtung fest, d.h. wenn die U-Koordinate auf 0,5 eingestellt ist, werden die UV-Polygone variiert zwischen 0,5 und 1,5 mal dem horizontalen U-Maßstab.
Optionen
•Klemme Eins: Stellt sicher, dass keine Werte über 1,0 zurückgegeben werden. Beim Variieren von Farben kann es passieren, dass diese “zu hell” werden (RGB-Werte über 255, 255, 255). Dies ist häufig nicht wünschenswert und kann durch Aktivieren dieser Option verhindert werden. Wenn Sie jedoch HDR-Bilder verwenden, muss diese Option deaktiviert bleiben.
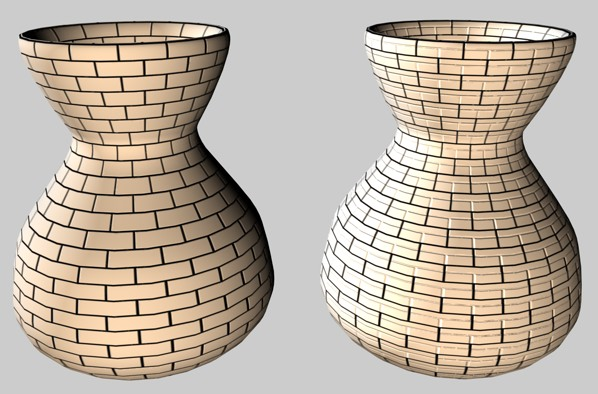
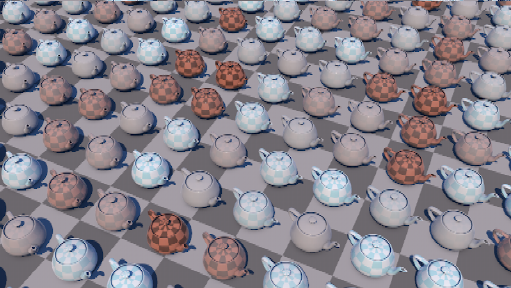
Mit diesem Shader können Sie Objekten ein verwittertes Erscheinungsbild verleihen. Die Verwitterung kann auf eine Textur in bestimmter Richtung angewendet werden, sodass es erscheint, als sei die Oberfläche Regen, Wind oder anderen Faktoren ausgesetzt gewesen.

Von links nach rechts: unverändert, vollständig verwittert, teilweise verwittert

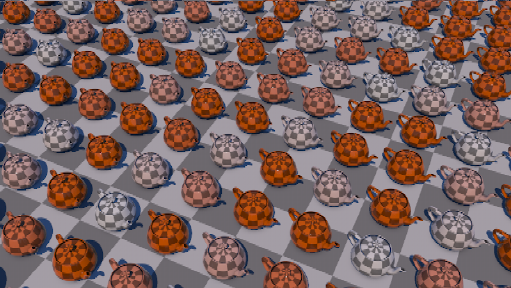
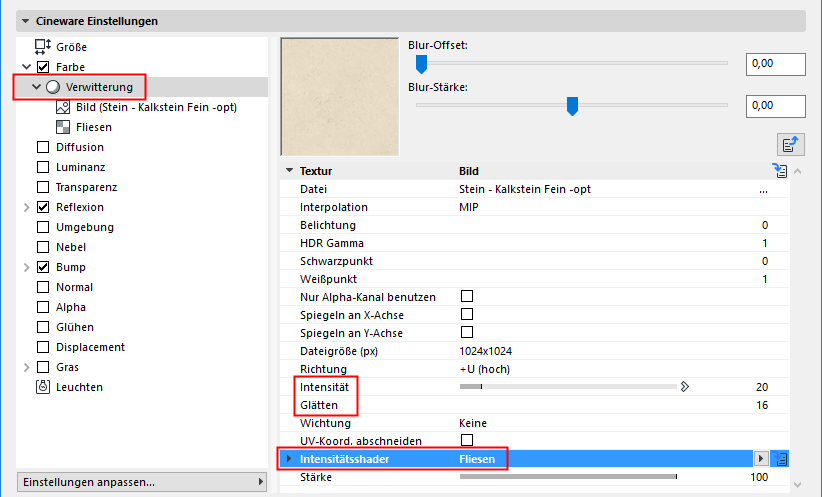
Mit der Intensität des Shaders wird gesteuert, wie stark die Textur verwischt werden soll. In der nachfolgenden Abbildung wurde der Wert von links nach rechts von 20% (Standardwert) über 50% auf 100% erhöht.

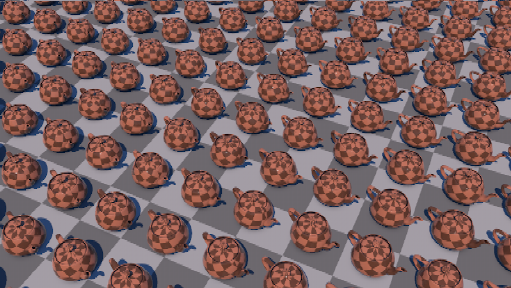
Neben der Intensität können Sie außerdem festlegen, wie glatt die verwischte Textur erscheinen soll. Je höher der Wert Glätten ist, desto glatter und realistischer erscheint der Effekt. In der nachfolgenden Abbildung wurde der Wert von links nach rechts von 4 über 16 (Standardwert) auf 32 erhöht.

Mithilfe des Helligkeitswerts vom Intensitätsshader kann schließlich der Verwitterungsgrad festgelegt werden. Dafür kann ein Bild oder ein Shader verwendet werden. In der nachfolgenden Abbildung wurde mithilfe eines Fliesen-Shaders eine horizontale Linienstruktur erzeugt.
