使用清單視窗左側的格式控制項格式化當前清單。

執行下列其中一個操作:
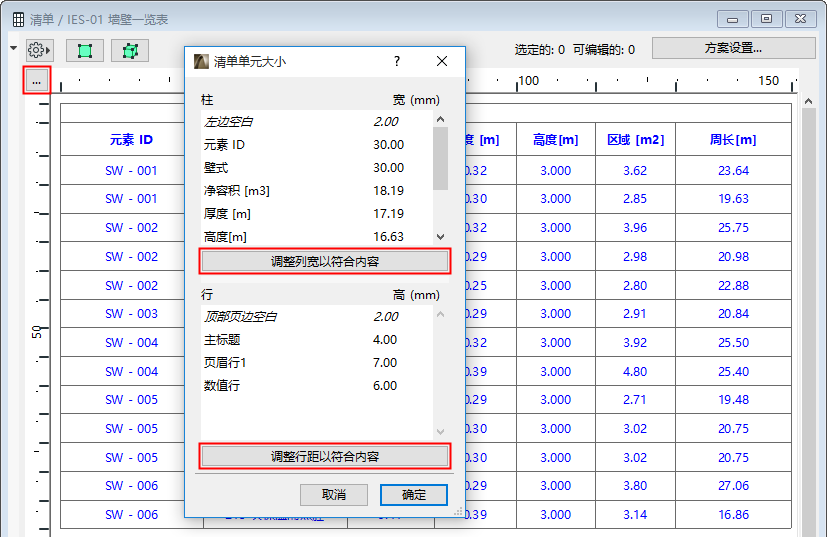
•為調整清單單元大小,可點擊清單頂部的三個按鈕並開啟對話框。
選擇調整大小 按鈕以使其自動將行和列的尺寸調整至適應於文字內容的尺寸,或者也可根據需要輸入寬度/高度值(多選項可用於列表專案)。

•設定行高 字段

•為調整單個行或列高,可手動拖動清單頂部和左側的單元邊界。
•雙擊行或列邊以適應內容。

雙擊: 調整寬度以適應單元內容
•使用底部滾動條的彈出式視窗調整縮放
•為了讓清單符合當前窗簾的尺寸,點擊按寬度調整圖標

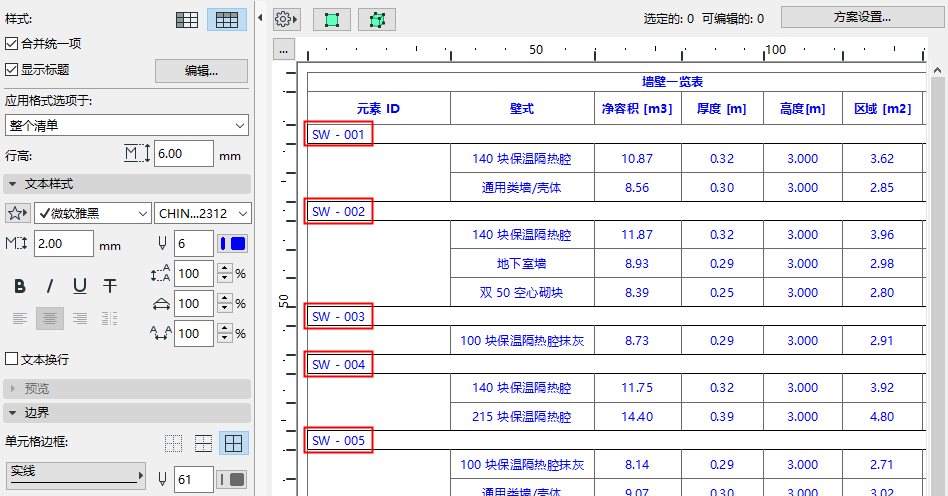
從這個樣式按鈕中,選擇一個按行或列顯示的清單區域。

使用以下控制項選擇您需要的專案。

如果有的話,預覽指的是位於清單中的元素預覽圖。(參見格式預覽圖片。)
此選項可顯示存在於一個或多個清單區域中的數據,且該清單區域位於獨立行中,在元素數據剩餘部份之上(或左側)。

•標題源:清單的第一個 (或前兩個,或前三個)字段將在標題中顯示。
如果按行顯示記錄,標題數據就會出現在其他區域左側的獨立列中。

•在標題前面插入分隔行:勾選此複選框在每個標題行之前插入一個空白行。
•添加標題文字到標題行作為前綴:勾選此框以添加列/行標題名稱,以此作為標題行內數值的前綴。
•根據需要自定義標題數據的文字格式 : 在應用格式選項時,選擇標題專案。

同樣見下面的清單標題。
為在 應用格式選項至中所選的專案類型設定文字格式選項:
注意:如果選擇“預覽”,則不可用。

文字我的最愛: 點擊彈出式對話框,應用文字工具儲存的我的最愛。
見應用一個我的最愛。
字體大小:用毫米(公制單位)或磅(英制單位)輸入字體高度,單位的選擇取決於選項>專案個性設定>工作單位。
字體樣式:選擇粗體、斜體、下劃線,或交叉線。
注意:頁眉單元的字體樣式 可單獨自定義。(所有其他單元將按類型被總體修改。)
行間距:此控制項以百分比形式修改了行間距(垂直間隔)。輸入數或使用上下箭頭鍵以25%的增量來修改值。
寬:通過百分比數值,修改文字字符寬度。
間隔:修改文字字符之間的間隔。
文字換行:選擇此選項以自動進行文字換行,從而使其適應列寬。
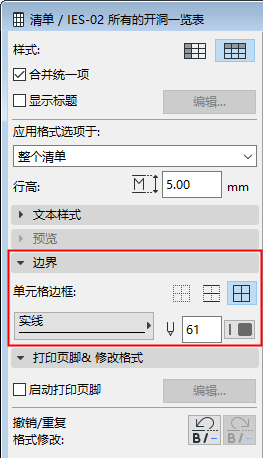
為在應用格式選項至中所選的專案類型設定單元邊框選項:

•選擇三個圖標中的其中一個來對單元格邊框的顯示進行設定。
–無:不繪製邊框。
–只分割符:所選線型全部顯示在下方。當按列顯示時線將顯示在右側。
–所有邊框:所選線型顯示在單元的周邊。
•選擇一種線型和畫筆用於單元格邊框線。
參見預覽與交互式清單中的圖片。
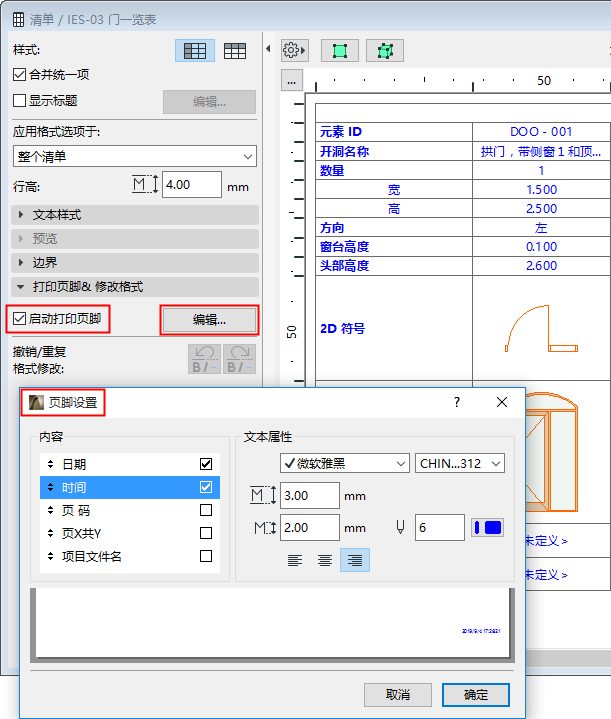
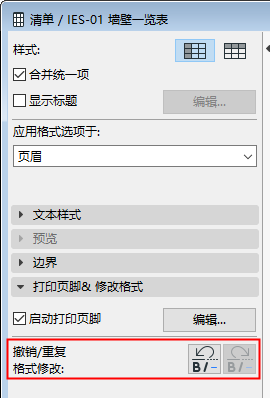
1。選擇啓動列印頁腳 對話框以添加一個可列印的頁腳至清單中。
2。點擊 編輯 開啟頁腳設定並定義頁腳。

–內容:勾選應在列印頁腳中出現的項。使用左邊的箭頭修改頁腳項的順序。
–文字屬性:為可列印的頁腳設定文字格式選項。使用底部的預覽作為指南。
3。點擊確定。
使用這些按鈕來取消/重選最近關於交互式清單上規定格式的修改。

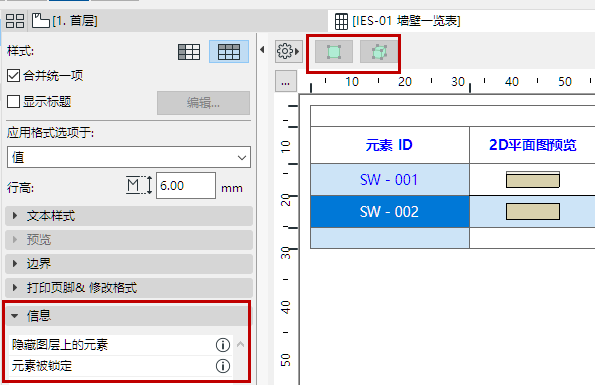
鎖定或隱藏圖層里的清單元素無法編輯或選中。
本訊息將在所選元素的訊息面板中顯示: