
Snap Points are temporary hotspots that appear at particular intervals (defined by you) on elements, to help you place and draw new elements more accurately.
Activate Snap Points
1.Do one of the following:
–Activate the Snap Guides and Points toggle on the Standard toolbar

–Turn on Snap Points from the Snap Guides and Points drop-down menu

–Click View > Snap Points
Using Snap Points
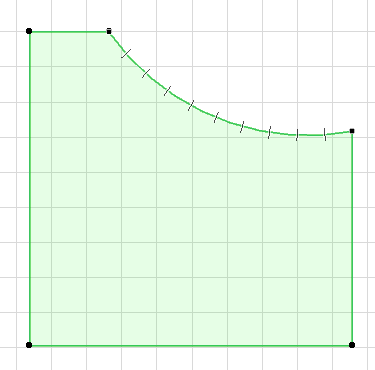
Hover your cursor over the element on which you want to see the Snap Points.
The Snap Points appear. Their number and position depend on the options set by you.
See Define Snap Point Intervals, below.
The Snap Points act as a temporary hotspot - you can snap to them with your cursor, and they also serve as Snap Reference points. (See Activate Snap References.) You can start drawing new elements from these points or use them for editing other elements in relation to them.
Snap Points will disappear after about 5 seconds. However, if they are located along a Snap Reference segment, they will remain visible as long as that Reference does.
Note: To have the snap points remain visible until you either place an element or change views: disable the “Autohide Snap points” checkbox in Options > Work Environment > Input Constraints and Guides.
Another way to use snap points is to draw a temporary vector that displays the defined Snap Points.
See Snap Points on Temporary Vector.
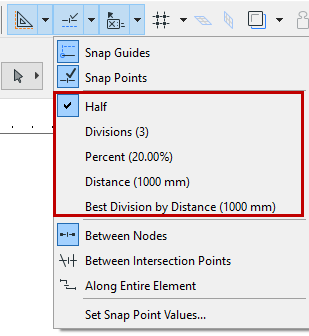
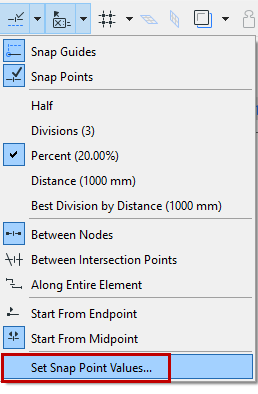
Click the Snap Guides and Points drop-down menu from the Standard Toolbar.
The same commands are available from View > Snap Point Options menu, or from the Control Box.

•Half: Divides an edge into two equal parts.
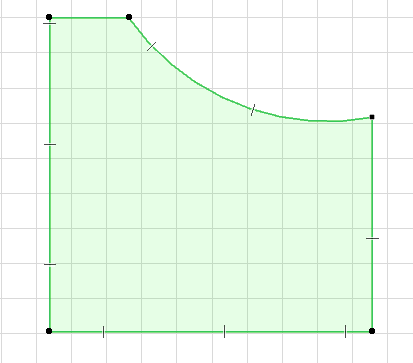
•Divisions: Divides an edge into the set number of segments. Range: 3-100.
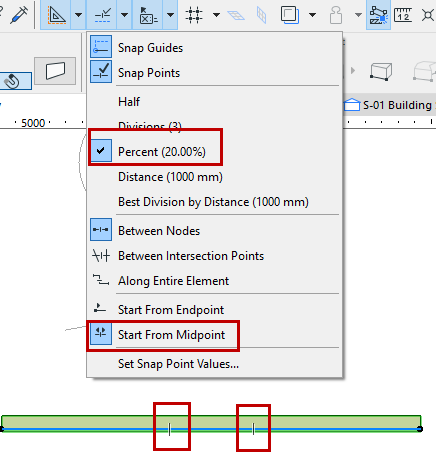
•Percent: Divides an edge into two parts according to the set percentage.
•Distance: Divides an edge into segments that are the set distance apart.
•Best Division by Distance: Snap points will divide the edge into equal parts that are as close as possible in length to the distance defined here.
Note: Define your preferred divisions, percentage, etc. in the Snap Point Values Dialog Box.
See Snap Point Values, below.
When using the Percent or Distance interval, you have two further options:
•Start from Endpoint: the Snap point is placed at the given percent/distance as measured from the element’s endpoint that is closest to the cursor.

•Start from Midpoint: the Snap point is placed at the given percent/distance as measured from the element’s midpoint.
In either case, feedback shows starting point from which the element is marked.

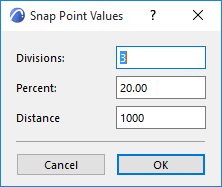
From the Snap Points menu in the Standard Toolbar (or View > Snap Point Options), click the Set Snap Values command.
In the appearing dialog box, define the values for your divisions, percentage, and/or distance.


Snap Points Options
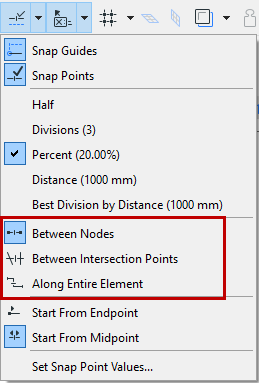
From the Snap Points menu in the Standard Toolbar (or the View menu), choose one of three options for setting your Snap Points:

•Between Nodes: Snap points appear only on the chosen segment (between the neighboring nodes).

•Along Entire Element: Snap points appear at the defined intervals along the whole element (including polygon elements), regardless of any intersecting elements.

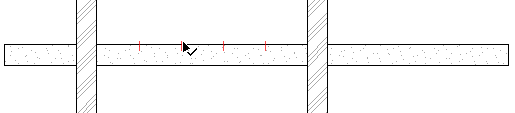
•Between Intersection Points: Snap points are placed on the chosen element only from one intersection point to the next.

Snap Point Color
To customize the color of your Snap Points, use the control in Options > Work Environment > Input Constraints and Guides.