
本节主题
1。在截面管理器的调节器列表中,点击偏移调节器并激活; 或者点击灰色的偏移标注以激活,并选中它。
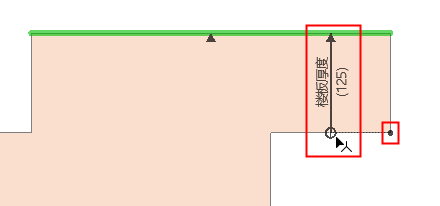
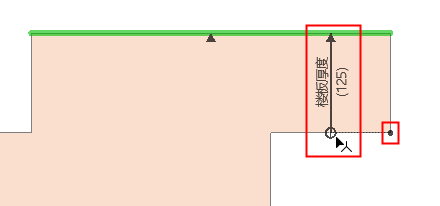
2。将鼠标悬停在标注上,查看其定位节点/边上显示的反馈。

3。点击您想要重新定义的标注端点。
4。移动到其他的节点或边上,通过点击再次分配标注定位。

您可以将多条边链接至一个单独的标注中。所有边都会在同一时间内一起移动。
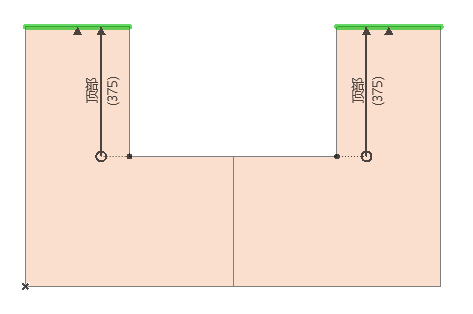
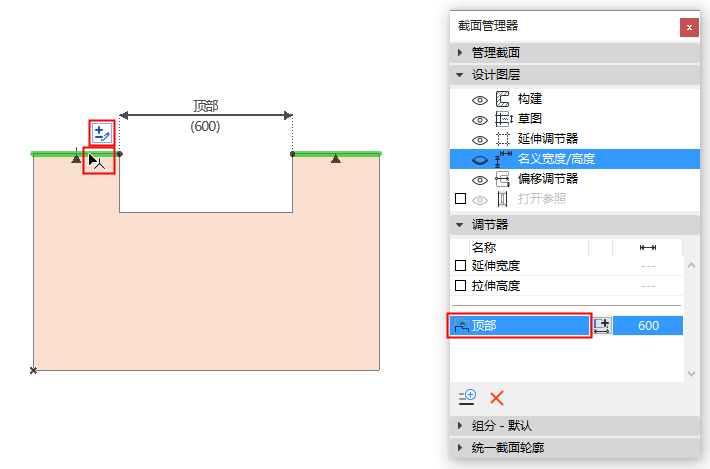
在此例中,现有的调节器被称为“顶部”。
1。在截面编辑器窗口中,将鼠标悬停在标注或顶部调节器的一条分配边上以查看手柄。
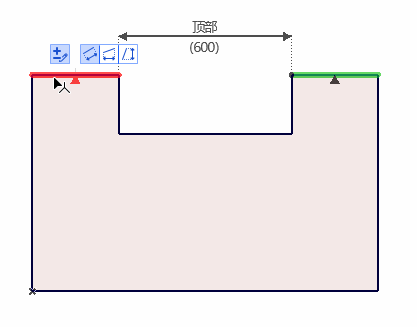
2。点击已出现的手柄: 添加/删除边。

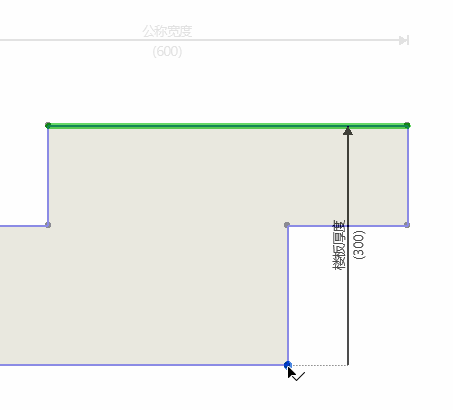
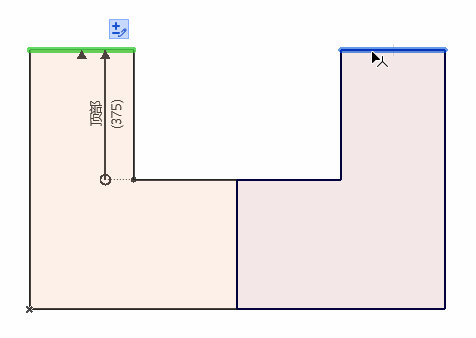
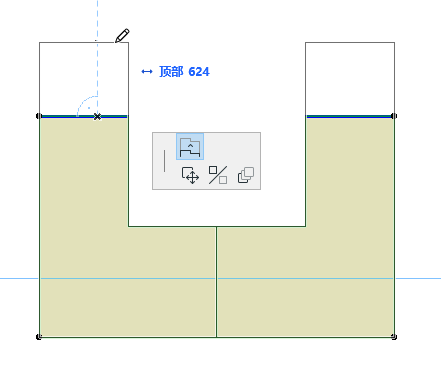
3。在您移动光标的时候,符合条件的边(起初显示为黑色)会蓝色高亮显示。点击选择一条边。
4。再次点击以定义其方向。


5。第二条边被添加到现有标注中。
您可以添加多个标注到相同的偏移调节器中。每个后来的标注都会有相同的长度。这允许相同调节器中的不同边拥有专用的定位-在这种情况下,这些定位可通过其他调节器进行移动。
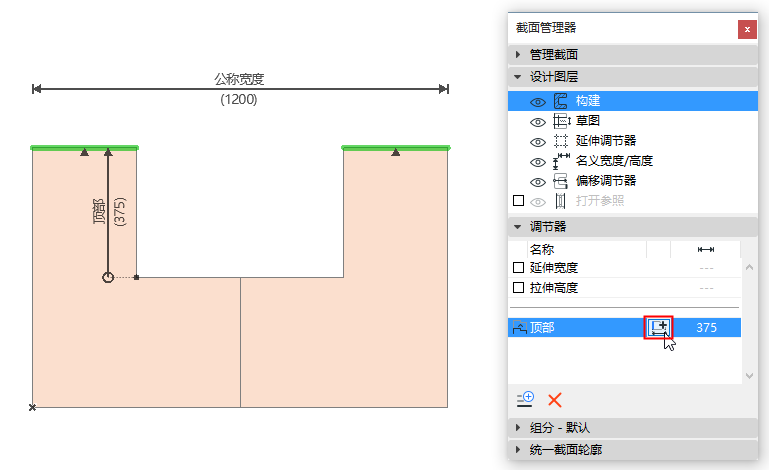
1。在截面管理器中,选择现有的调节器(顶部)。
2。点击添加标注按钮。

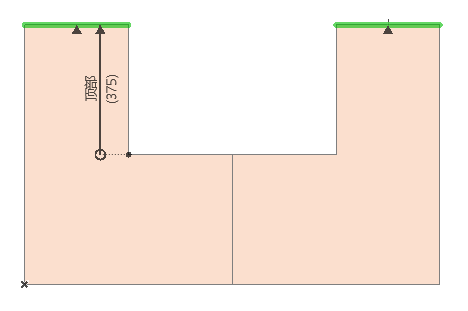
3。当您移动光标时,符合条件的边与定位节点就会变成蓝色高亮显示。点击选择一条边,然后通过常规方式定位标注。其标注长度与调节器中定义的现有标注相同(按照第一个标注设置)。


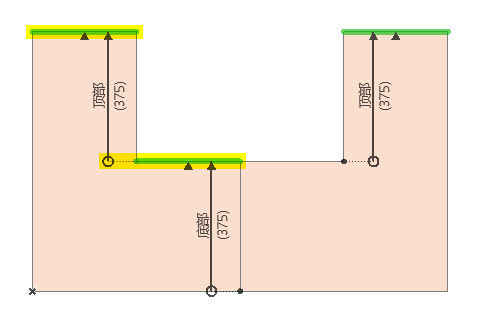
4。产生的单个调节器可控制两条分离的定位边。

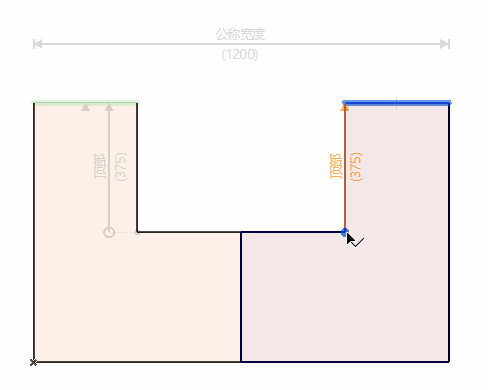
在此例中,左侧的“顶部”偏移标注被定位到一条边上,这条边本身就是一个调节器(基础)。注意,右侧的“顶部”标注有其自身的定位。

如果定位移动,那么其定位的标注也会移动。在这种情况下,如果基础发生偏移,左侧顶部标注(定位到基础上)也会移动。


然而,右侧顶部边仍保留在原处: 其定位没有任何移动。
1。在截面管理器中,激活您想进行编辑的调节器; 或者点击灰色的偏移标注以激活,并选中它
2。在截面编辑器窗口中,将鼠标悬停在边或标注上。
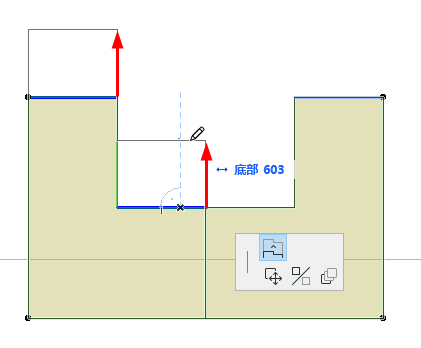
3。点击已出现的手柄: 添加/删除边。

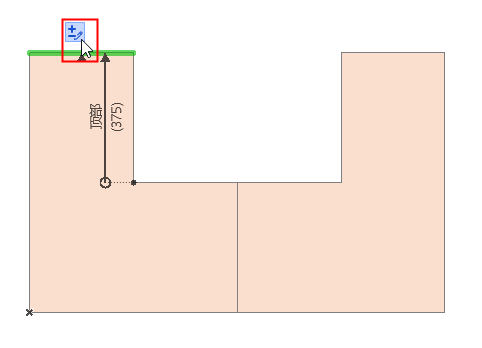
4。将鼠标悬停在边上,然后它就会变成红色: 点击删除。

这条边已被删除。
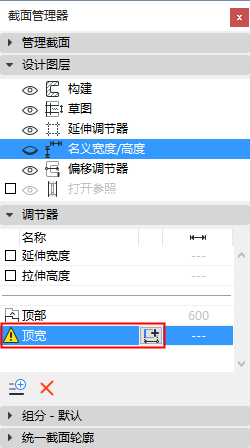
如果您将鼠标悬停在最后一条边或最后一个标注上,那么整个标注和边将会用红色高亮显示。当调节器中的所有标注都被删除后,调节器会在截面管理器上收到一个警告通知。

如果有需要的话,点击添加偏移标注以创建一个新的标注,将边分配到那个调节器上。
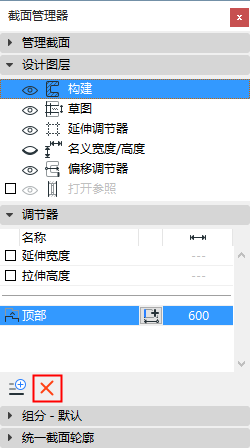
1。在截面管理器中,选择要删除的调节器。
2。点击删除。
调节器中的所有偏移标注和分配边都会被删除。

在调节器列表中,双击其名称并在合适的位置进行编辑。